嘿,嘿,嘿,我经常光顾的 10 个 "小网站",别开玩笑了!
反思一下,为什么你会点进来~
咳咳,步入正题。
工欲善其事必先利其器,你们的收藏夹里收藏了多少“小网站”?今天和大家分享10个我压箱底的效率工具/平台,现在用不上不要紧,赶紧收藏最关键!

**1.GitHub Desktop(Git界面工具)**
=============================
[https://desktop.github.com/](https://desktop.github.com/)
对新手而言,要记住那么多git命令是有些困难,所以GitHub Desktop就可以派上用场了!
GitHub Desktop的使用体验要好于Sourcetree、TortoiseGit。
之所以不少人放弃Sourcetree 转而使用GitHub Desktop,是因为两点:
* GitHub Desktop免费,Sourcetree收费,收费指定干不过免费;
* GitHub Desktop支持分支搜索。

GitHub Desktop上手简单易用,深入使用后会发现很贴合我们的试用习惯,很好的契合了GitHub,大家有时间时可以来体验一下!
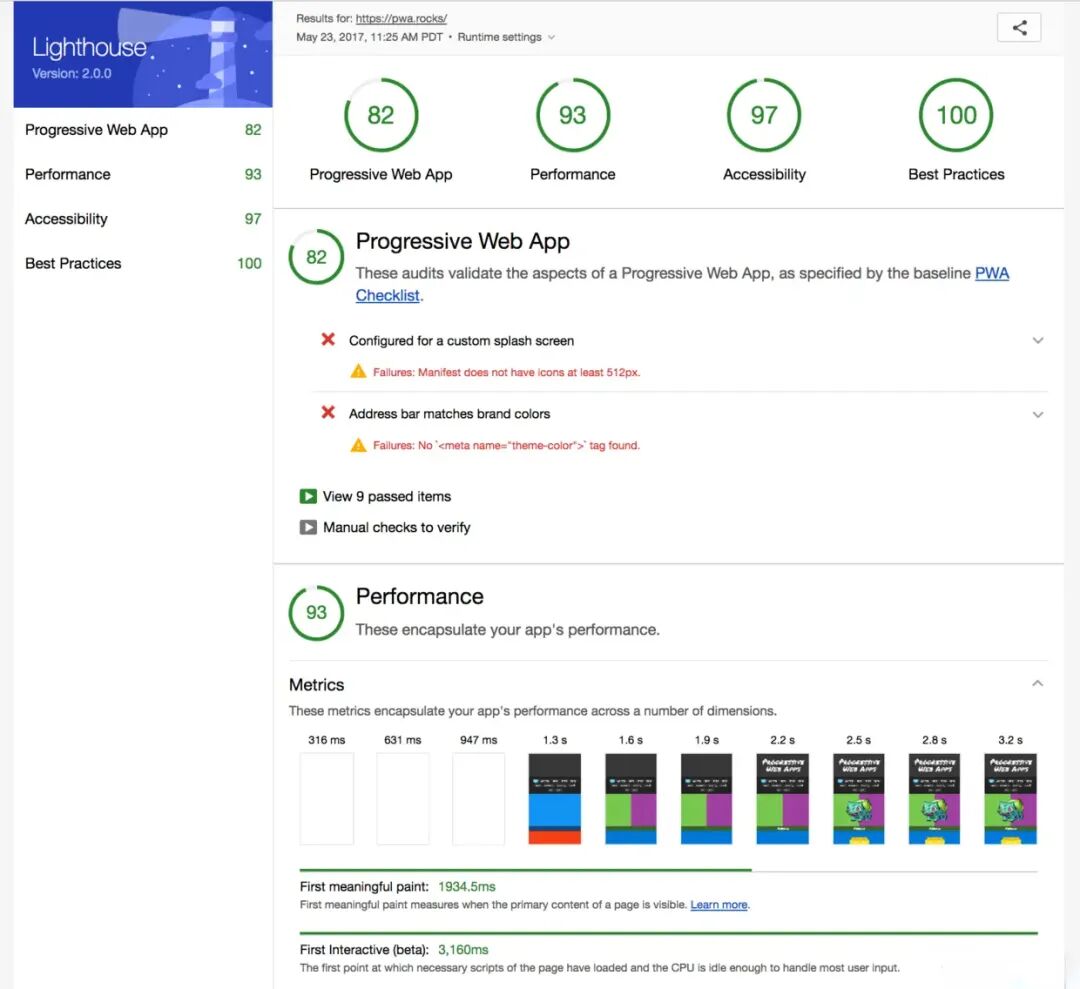
**2.LightHouse(开源的自动化工具)**
==========================
[https://github.com/GoogleChrome/lighthouse](https://github.com/GoogleChrome/lighthouse)
Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量。
可以将其作为一个 Chrome 扩展程序运行,或从命令行运行。
当为Lighthouse提供一个要审查的网址,它将针对此页面运行一连串的测试,然后生成一个有关页面性能的报告。
让开发人员根据生成的页面性能的报告,来进行网站优化和完善,提高用户体验。
可以参考失败的测试,看看可以采取哪些措施来改进应用。

在里面你可以看到它给你各个方面的建议,比如图片、css、js 这些文件的处理,还有 html 里面标签的使用,缓存处理等建议,可以根据这些来对网站进行优化。
**3.Tinypng(图片在线压缩)**
=====================
[https://tinypng.com/](https://tinypng.com/)
在日常开发过程中,图片压缩是再常见不过的需求了。
Tinypng是一个完全免费且具备高压缩率的在线图片压缩网站,能满足我们日常大部分压缩图片的需求。
无论你的图片格式是WEBP,还是JPEG或PNG,Tinypng都可以快速帮你实现压缩~它有选择的减少图像中的颜色数量,使存储数据所需的字节数减少。
压缩后的图片虽然肉眼看不出太大的变化,但文件大小却有很大差异,Tinypng值得收藏!

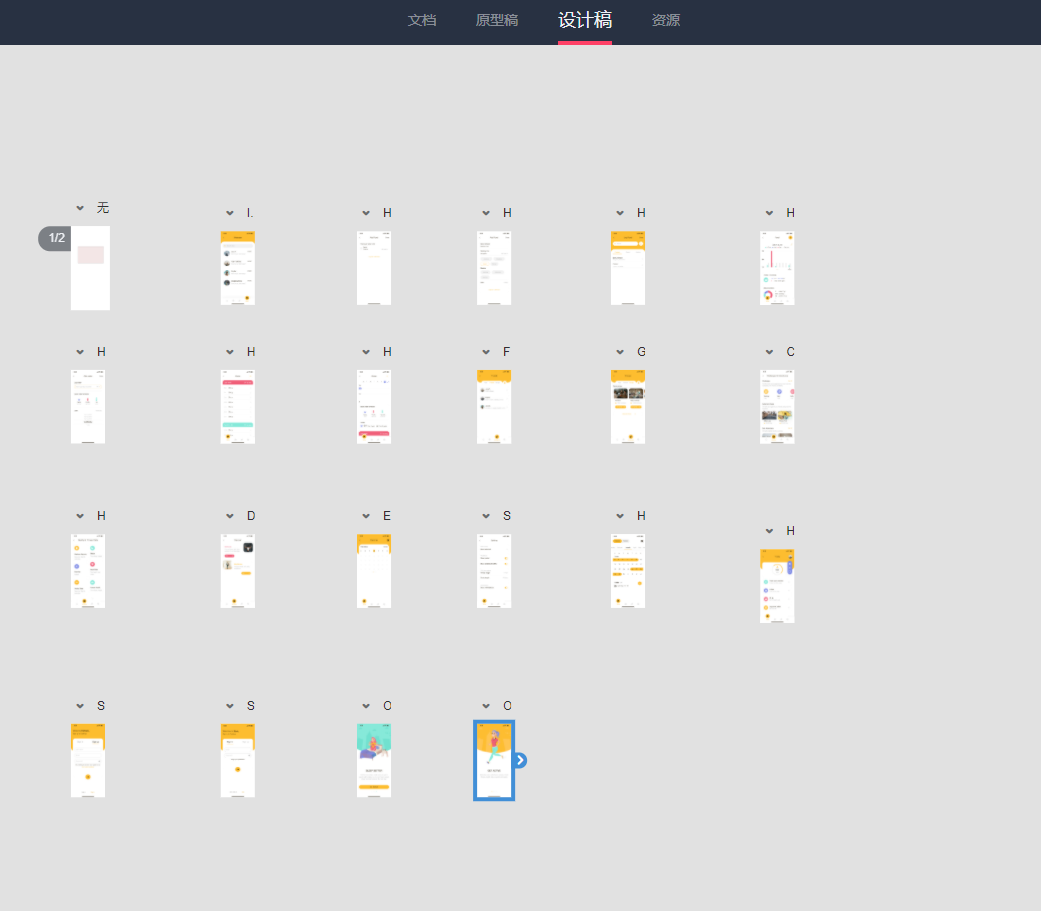
**4.摹客(产品研发协作平台)**
==================
[https://www.mockplus.cn/idoc/developer](https://www.mockplus.cn/idoc/developer/?hmsr=wykaiyuan)
在座的各位朋友:你们公司产品、UI有没有经常找你们掰扯还原度低的问题?
不是标注有遗漏,就是切图不全面,还有在开发过程中忽略了产品策略文档,大部分的时间都花在了debug上,还原度能高才是怪事!
自从我们产研团队用上了[摹客](https://www.mockplus.cn/idoc/developer/?hmsr=wykaiyuan)进行团队协作后,工作效率提升了不少。

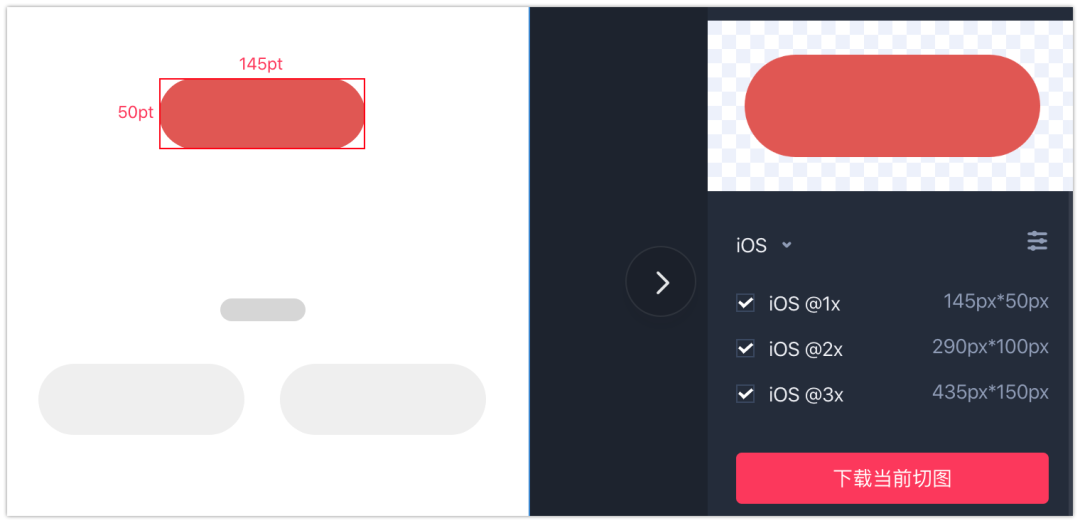
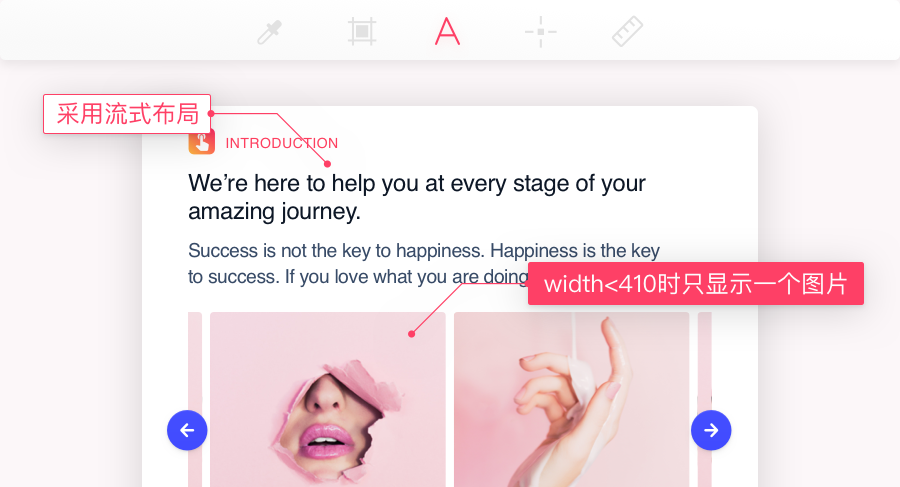
摹客支持自动标注功能,80%的标注信息hover在对应模块就会自动显示,比UI手动标注准确率更高。
至于切图文件,之前UI改稿后会反复给我们发送切图压缩包,但现在,UI只需要把最新设计稿上传至摹客,我们自己就能下载切图文件,不同平台(iOS/Android/Web)、不同倍率、不同格式(PNG/WebP/SVG/JPG),切图实现了自给自足。

并且在下载切图素材前,还可以选择[压缩切图](https://www.mockplus.cn/idoc/developer/?hmsr=wykaiyuan),压缩/下载一条龙服务!
另外,产品可以在定稿模式下对产品策略说明进行手动标注,增强我们对产品的理解,尽可能降低开发逻辑错误的频率。

**5.css3(动画代码合集)**
==================
[https://www.webhek.com/post/css3-animation-sniplet-collection/#/](https://www.webhek.com/post/css3-animation-sniplet-collection/#/)
在我们日常开发的过程中,会遇到一些简单CSS动画的需求,如果为了一两个动画引入库可能会感觉得不偿失,若每次在网上搜相关的代码又显得太过费时费力,因此,CSS3的价值就体现出来了!
CSS3中包含了我们常见的动画效果,并且有片段代码,我们只需要Ctrl C+V即可。无需注册,直接点击就能查看,十分贴心!
**6.EMOJIALL(emoji合集)**
[https://www.emojiall.com/zh-hans](https://www.emojiall.com/zh-hans)
自苹果发布的iOS5输入法中加入了emoji后,emoji席卷全球,emoji已被大多数现代计算机系统所兼容的Unicode编码采纳,普遍应用于各种手机短信和社交网络中。
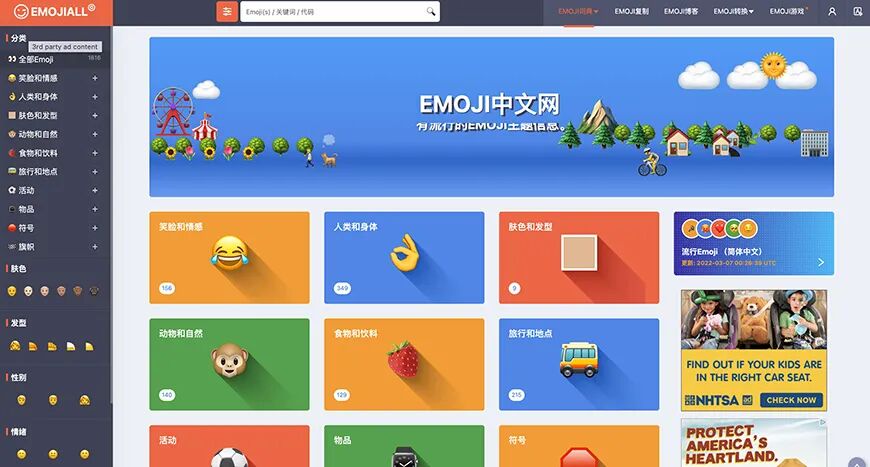
你可以将EMOJIALL当成一本全面的emoji词典,其中包含了不同种类不同版本不同系统的emoji。

在这里,你可以了解emoji的起源发展,搜索不同含义的emoji并复制使用,并提供了emoji小游戏,总之,它将emoji玩出了花,收藏起来,你迟早能用上!
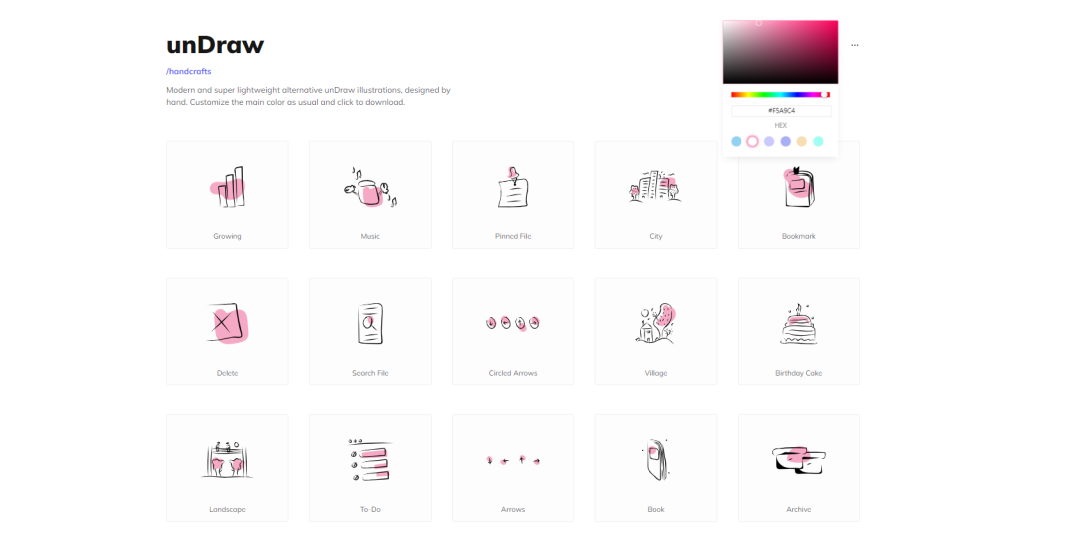
**7.undraw(svg插画)**
===================
[https://undraw.co/](https://undraw.co/)
在开发过程中,如果需要免费的SVG插图,那你一定错过undraw!
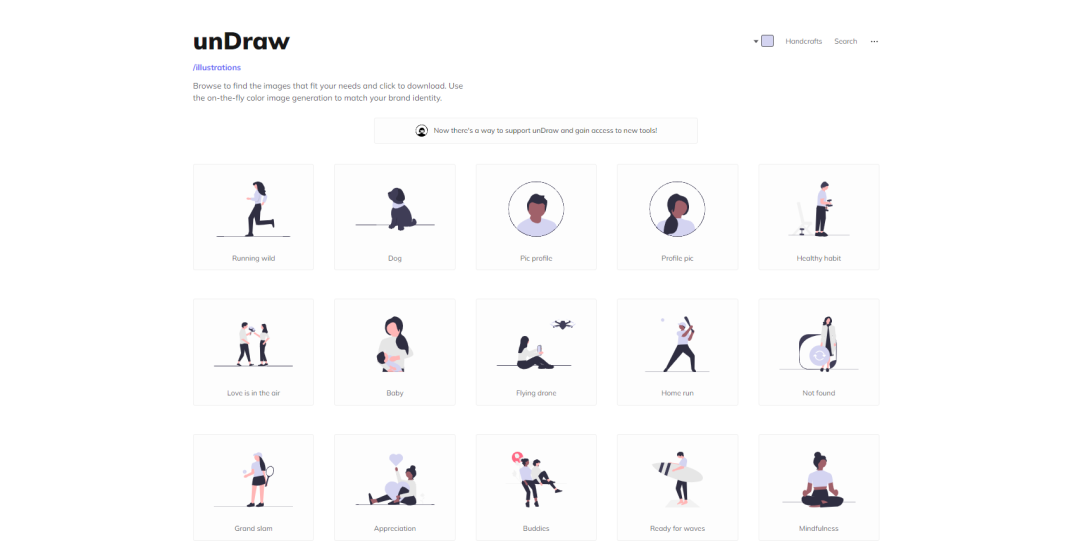
在这里,上千张插画你可以尽情挑选,扁平化风格和手绘风格的插画可以适用多种场景,都毫无违和感。

最有意思的是,插画的颜色可以根据你页面的主题色进行统一修改,系统预设了6种配色方案,你也可以自定义颜色,下载支持PNG和SVG两种格式,支持免费商用,用户体验超好der!

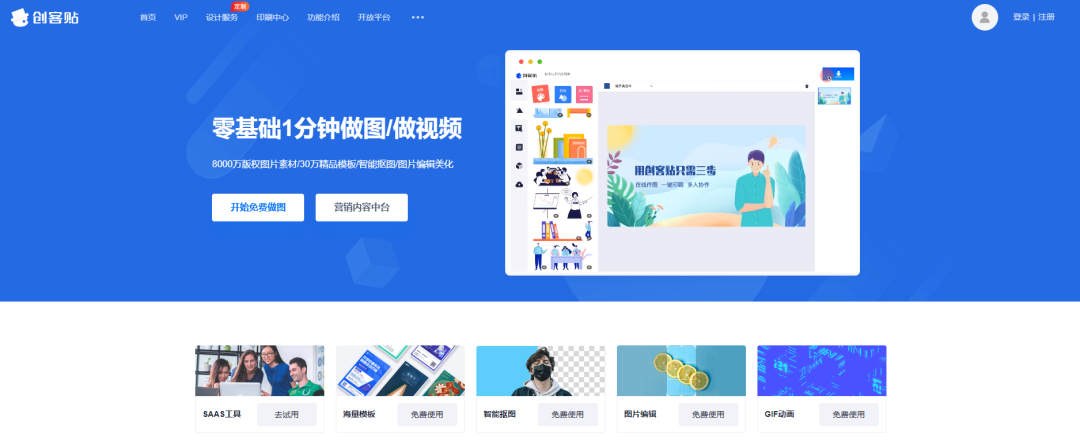
**8.创客贴(快速做图工具)**
=================
[https://www.chuangkit.com/](https://www.chuangkit.com/)
你有临时遇到设计需求,设计师没时间接的情况吗?
即使你设计零基础,也可以用创客贴1分钟做图,轻松解决设计难题。

创客贴中有超多的图片模板素材,零设计基础的你只需要挑选合适的模板、修改文字、替换配图,三步就能完成在线做图。
如果你还是一名自媒体博主,公众号的封面也可以使用创客贴搞定,轻松便捷!
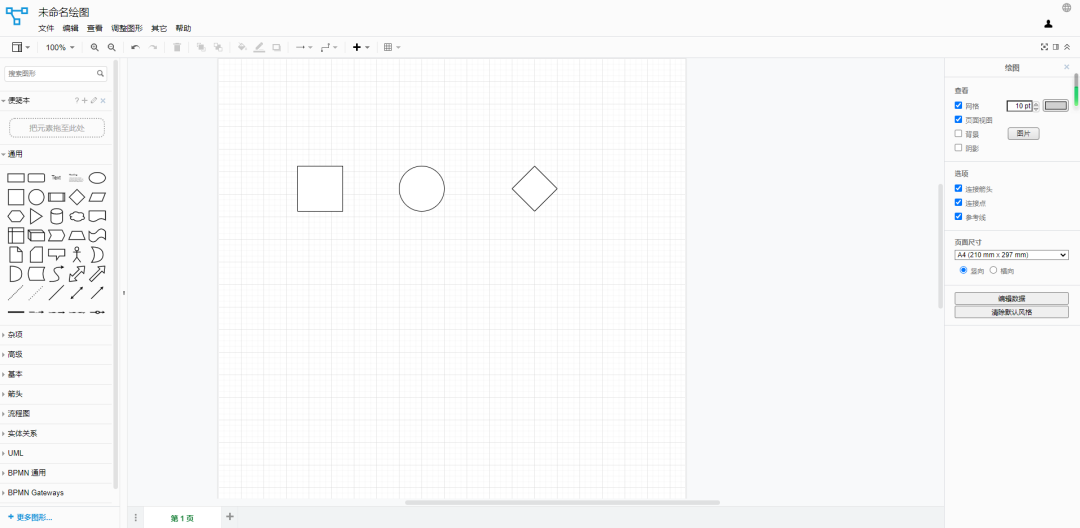
**9.iodraw(无限制流程图工具)**
======================
[https://www.iodraw.com/](https://www.iodraw.com/)
当我们在分析研究项目时,经常需要画流程图、思维导图来辅助思考。
我常用的画图软件是iodraw,它可支持流程图、UML图、架构图、原型图等,能够与Github,Google Drive, One drive等网盘同步。
软件打出了永久免费的口号,十分具有吸引力!
有时在网络环境不佳或使用Web版不方便的情况下,也可使用他们的离线桌面版画图~

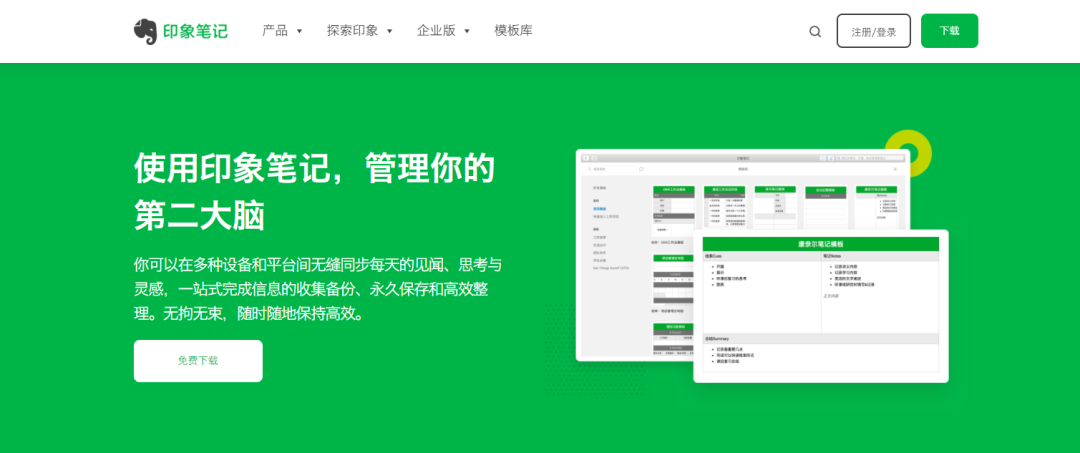
**10.印象笔记(文档协同工具)**
===================
[https://www.yinxiang.com/](https://www.yinxiang.com/)
现在越来越多的碎片化信息充斥在我们之中,公众号文章、抖音短视频、微博……
大家有没有这样一个“通病”——看过就忘?
我们随时都在获取信息,但该如何将有用的信息都收集起来,真正变成自己有用的资源?
给大家推荐一个文档协同工具:印象笔记。
在印象笔记中,可以将我们每天的见闻、思考、灵感统统记录下来,将一系列的内容整合后,就是我们自身一笔宝贵的财富!

今天的分享就到这里了,后续再想起还有其他好用的在线工具,我会直接补充在下方评论区,也欢迎大家将自己常使用的工具分享一波,咱们评论区见!